Bleach Tree
Explore
Services
web design, frontend
Year
2023
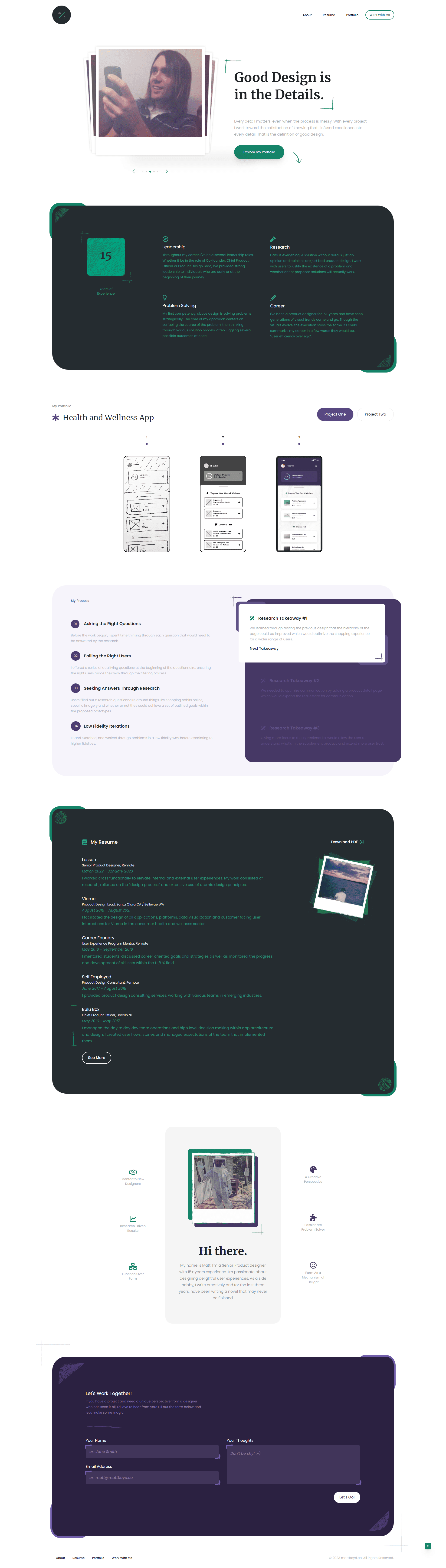
What is Bleach Tree?
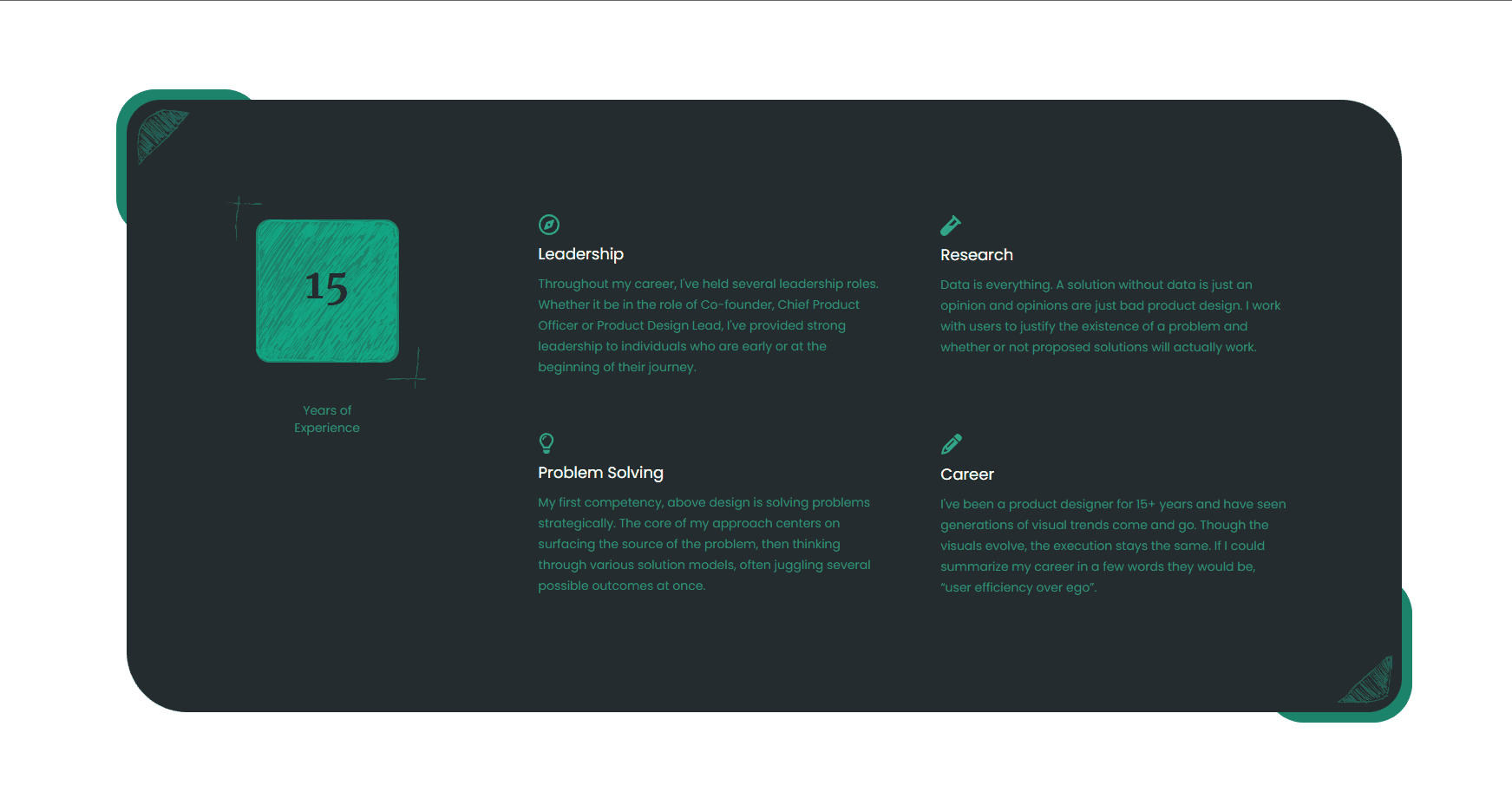
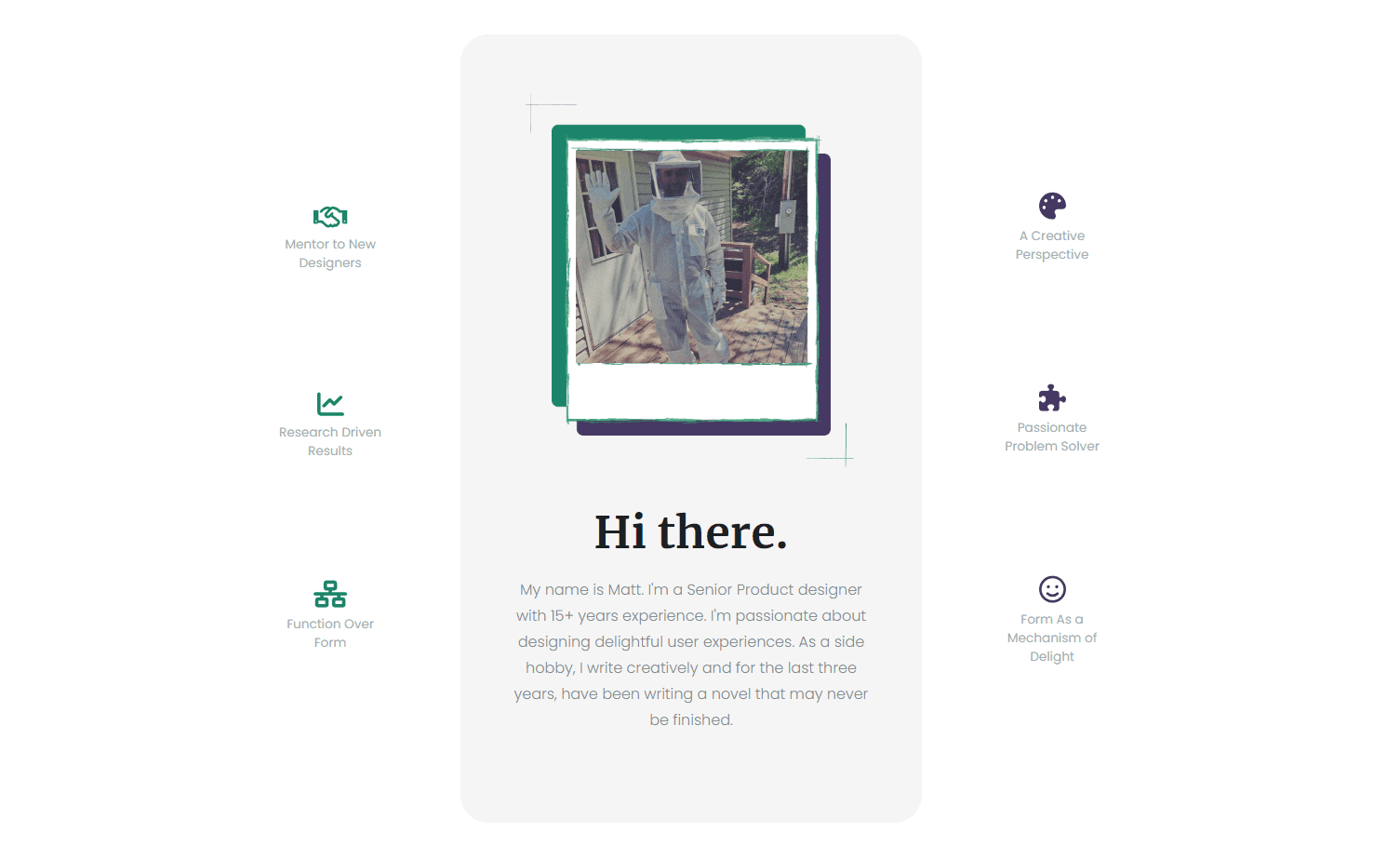
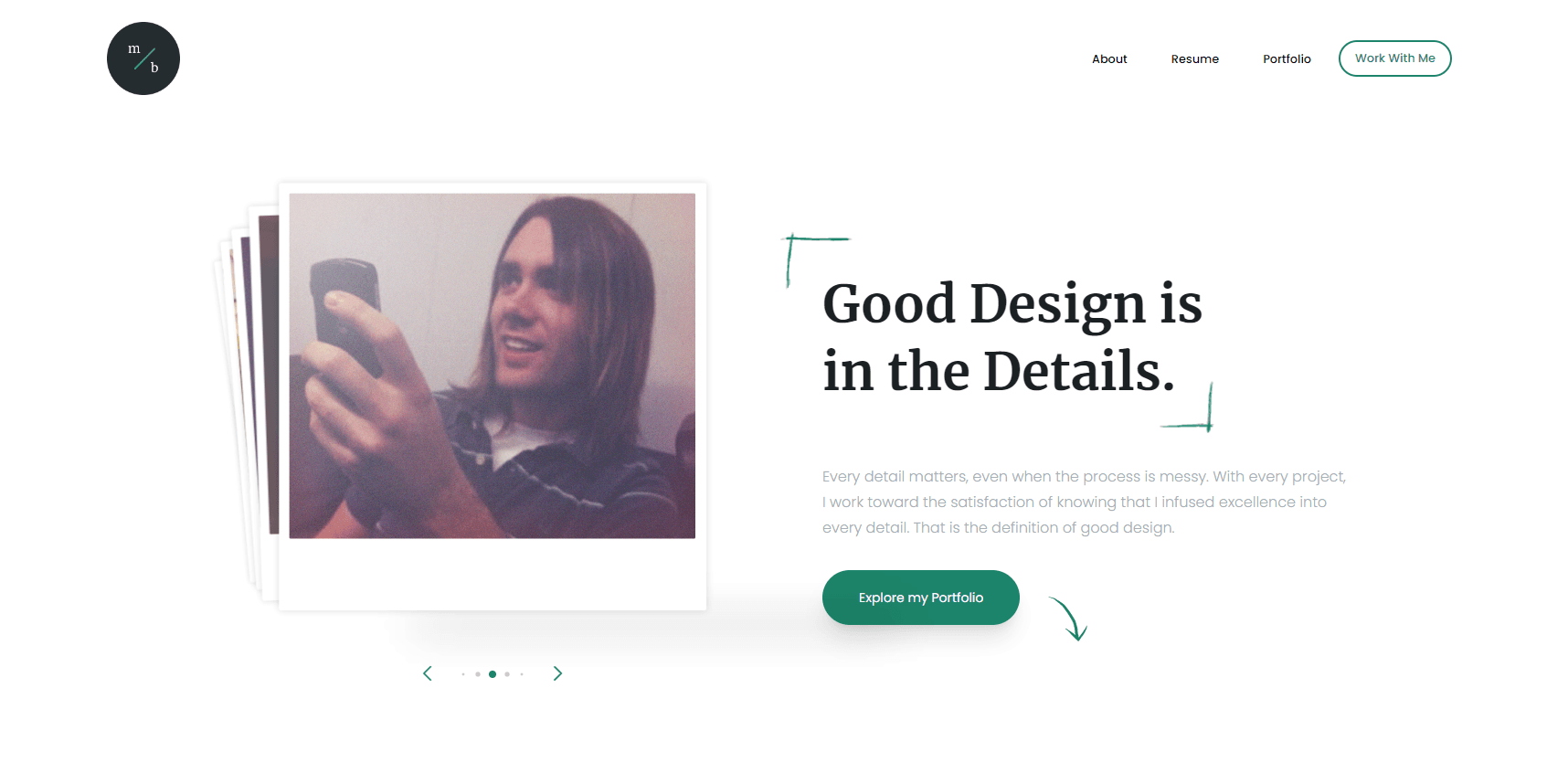
Bleach Tree is a portfolio website for Matt, an exceptional Sr. Product Designer. It's designed to showcase his expertise and work in a visually stunning and elegant manner.
Key Features
- User-friendly interface
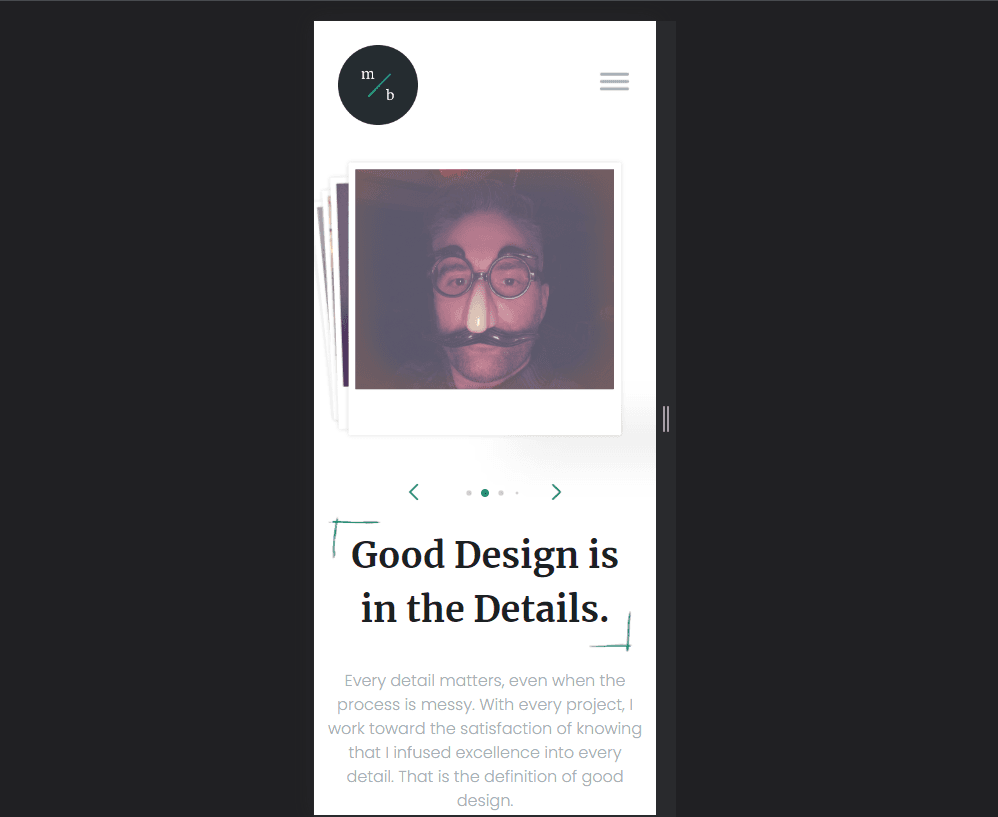
- Mobile responsive design
- Optimized speed and performance
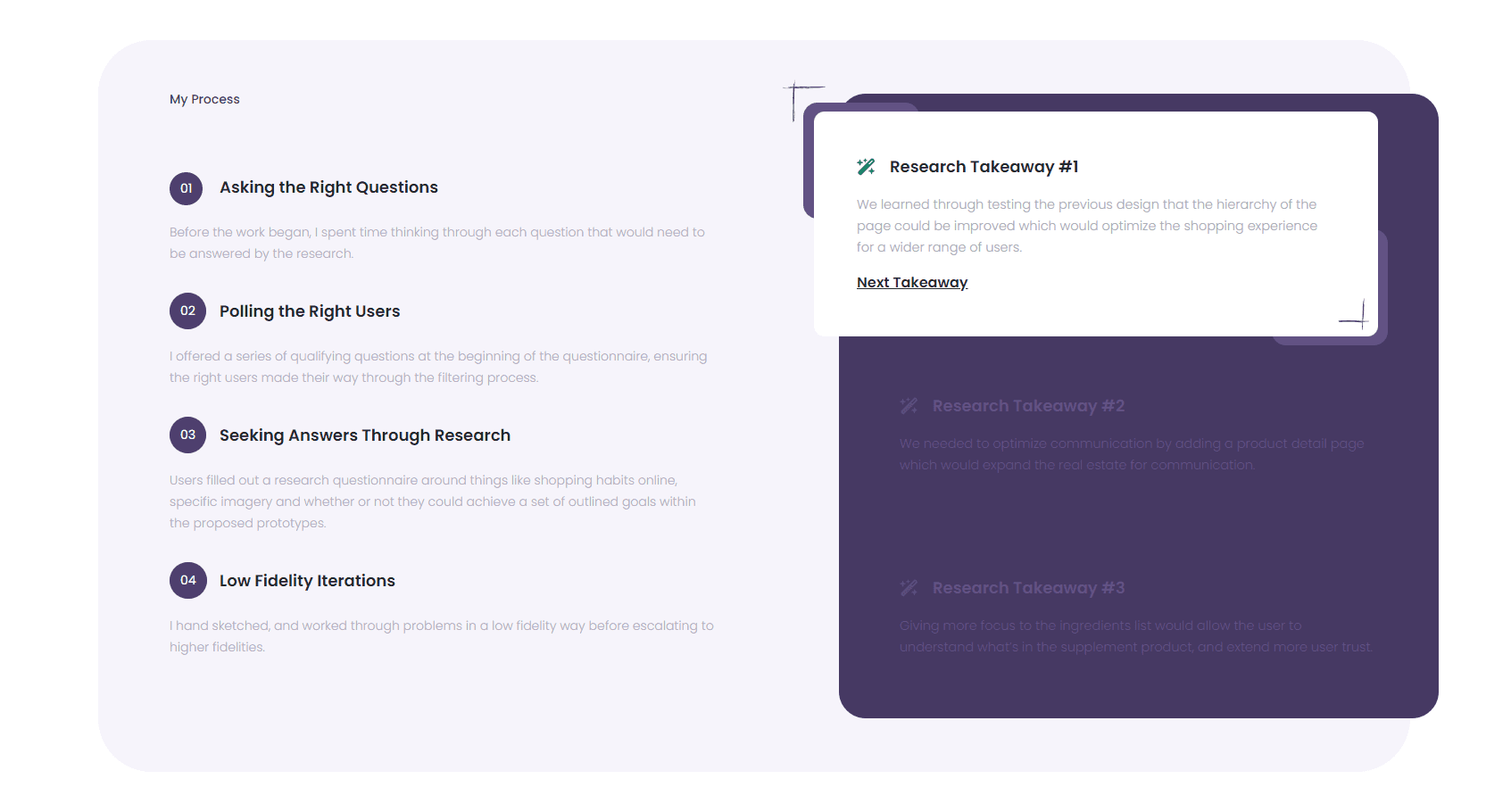
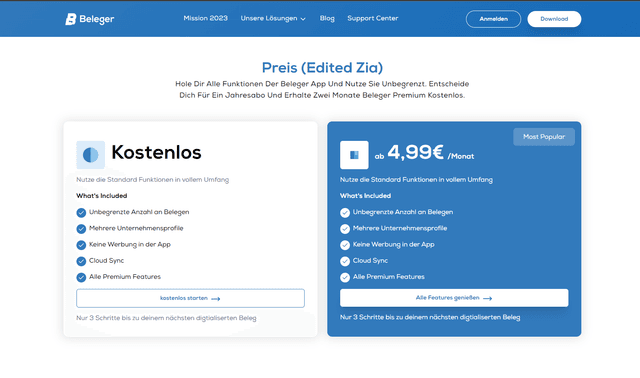
- Advanced sliders in Hero and Portfolio sections
- Hover and advanced animations
- Semantic HTML for better accessibility
- Sleek, modern design
Technical Highlights
- Built with React.js and Next.js for optimal performance
- Styled using TailwindCSS for a sleek, modern look
- Hosted on Vercel for reliable, fast deployment
- Utilizes HeadlessUI for accessible UI components
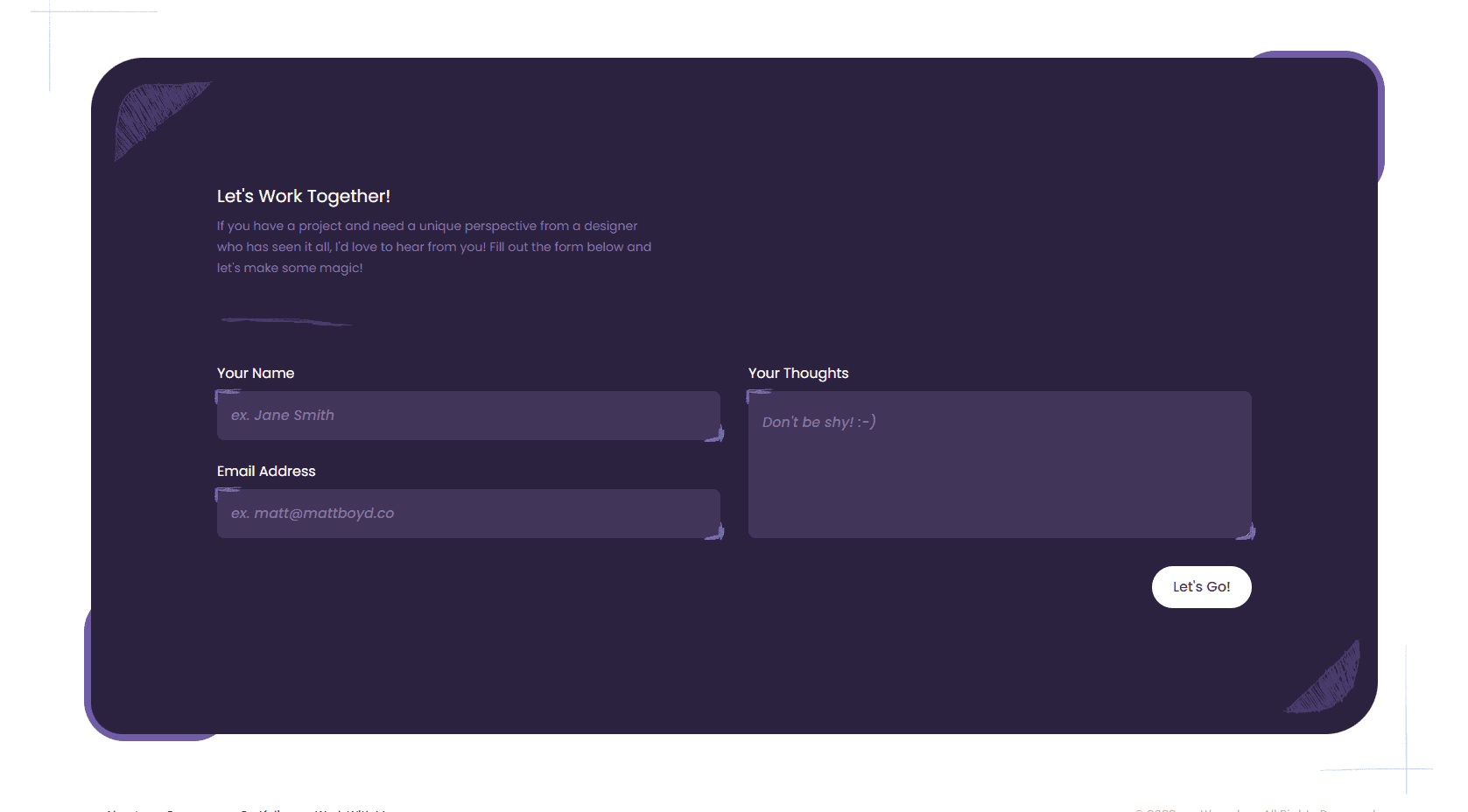
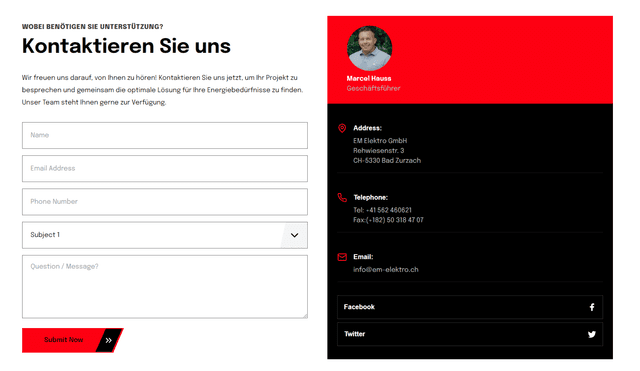
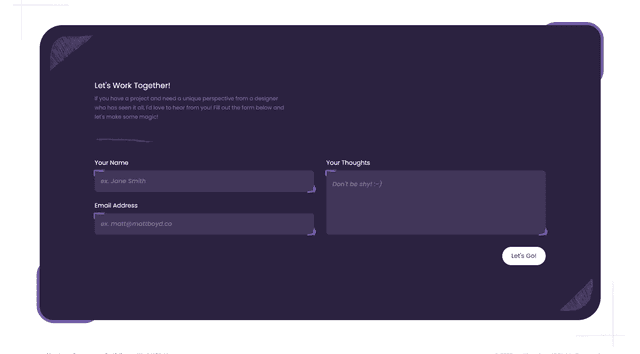
- Implements form integration for user interaction
The Challenge
The main challenge was to create a pixel-perfect website that matched Matt's meticulously crafted Figma designs. As a Sr. Product Designer himself, Matt had high standards and required a visually stunning website that not only showcased his work elegantly but also incorporated cutting-edge industry technologies that he could easily manage.
The Solution
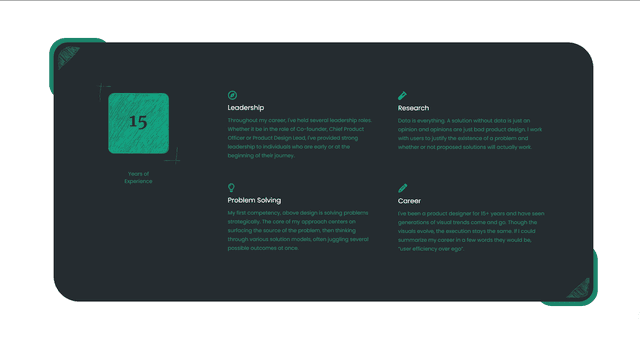
We delivered a high-performance, visually appealing website that accurately replicated the Figma designs. The site incorporates advanced sliders, smooth animations, and a responsive design that caters to all screen sizes. A custom component was created to handle the unique shapes at the corners of cards and sections, ensuring consistency across the site.
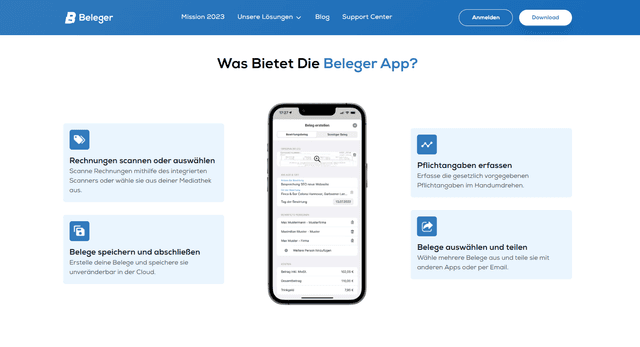
Project Showcase